Xamarin
Advent Calendar: Developing mobile apps at the speed of light.
Have you heard about the FSharp TypeProviders? Type Providers allow you to access to a defined data scheme with static typing, which means to have intellisense for your data source. You can create your own or use one that the community has already created. Of course, there is already a JSON Type Provider, it will allow you to consume a JSON based REST api in a statically typed way. This increases the productivity a lot, you don’t have to spend time anymore trying to figure out what the name of a field is (see video below). If you combine this with the conciseness of FSharp and the productivity in the View side thanks to Xamarin.Forms, you end up with a triple win. This makes FSharp the best choice for mobile development. In this post I will try to show how to use the JSON Type Provider for building a Movies App using the TMDb API. There is an Apiary Type Provider too, but we won’t use it because the idea of this post is to figure out how to quickly build prototypes of your current APIs.
by jmgomez | Dec. 20, 2015 iOS , Xamarin , Xamarin.Forms , FSharp
Reusing Xamarin.Forms Pages: The Windows Phone case.
In the last entry we were talking about how to reuse the Xamarin.Forms Pages in a fully native Xamarin application for Android and iOS. The idea is to keep the use of Xamarin.Forms in the place where it fits: when we have simple views or views that follow the guidelines. Now we are going to see how to achieve that in Windows Phone 8.1.
by jmgomez | Dec. 3, 2015 Xamarin.Forms , Xamarin , CSharp , Windows Phone
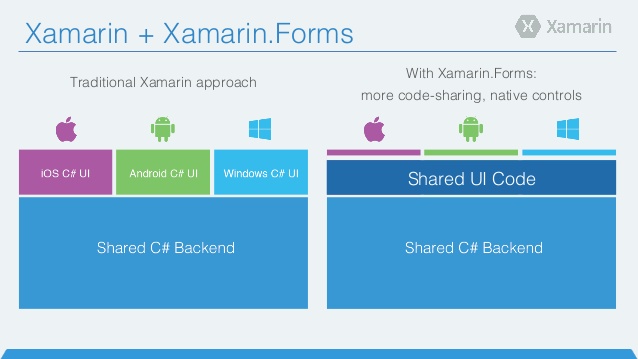
With Xamarin.Forms or Without it
Xamarin.Forms is a great tool, it allows you to share UI *and* navigation code across all platforms. I emphasized the navigation part, because when speaking about Xamarin.Forms it seems like many people forget about this: the navigation system is different in each platform!
by jmgomez | Nov. 19, 2015 | Xamarin.Forms , Xamarin , CSharp
[Tip] Xamarin.iOS: Sharing a dictionary with the Apple Watch
Steps to share a dictionary between the apple watch (or any app extension app ) and a device. 1) Create a group in the Apple Provisioning Portal. (eg. group.com.mycompany.myapp) 2) Add the group to both apps: the extension and the main app (there is no need to add the group to the actual watch app). 3) Activate the group in the Entitlements.plist for each project (main app and extension)
Hello CocosSharp from FSharp!
Yesterday Xamarin just made my day. For the last few weeks I have been having fun learning Monogame and yesterday they announced that they will support Cocos2d by forking the existing Cocos2d-xna project.
MvvmCross: Handling notification clicks.
Handling local notifications in Android is different as in iOS, so that code is non cross platform. On MvvmCross I like to handle that kind of scenarios in a custom Plugin, but this time, to keep the post very short I will handle it in the Activity that raised the notification.
Reaching the Nirvana: MvvmCross + Xamarin.iOS + FSharp
Introduction: This time I want to show you how to combine three of my favourite technologies in a simple way: MvvmCross, Xamarin.iOS y Fsharp Disclaimer: I'm not a FSharp expert. I just fell in love with the first line I wrote. There is so much power behind the scenes. I want to keep the example as simple as possible so I based it on the easiest example of mvvmcross that you can find in CSharp (link).
by jmgomez | May 15, 2013 | iOS , Xamarin , MvvmCross , FSharp



![[Tip] Xamarin.iOS: Sharing a dictionary with the Apple Watch](/media/articles/watch.jpg)