Hello CocosSharp from FSharp!

Yesterday Xamarin just made my day. For the last few weeks I have been having fun learning Monogame and yesterday they announced that they will support Cocos2d by forking the existing Cocos2d-xna project.
I decided to leave Unity because of not supporting .net. As you know, they only support .Net 2.0 assemblies (3.5) which is a problem I can deal with, but I was very disappointed when I tried to build a FSharp project for iOS. They just don’t support the AoT compilation of the FSharp.Core (it has a lot of generic code), because they use a very old version of mono.
CocosSharp is a fork with Key Differences with Cocos2D. The most important one being .NET idiomatic (not enough, though) and that it can be distributed in a plc library.
Let’s start doing a very basic example of FSharp use. I will do the sample for iOS, but most of the code should work in other platforms as well (except, obviously, the AppDelegate and the main method).
So, we just need to create a new FSharp iOS empty project and add a folder with this structure Content/fonts/MarkerFelt-22.xnb (clone the repo to pick the font). This is just for doing things quickly, normally we would create a CSharp Content project containing all our assets. I also recommend to do a Core project with the logic of our game, one for each platform with its specific code. But for this sample it's enough with the iOS project (or android/windows/osx/… if you prefer)
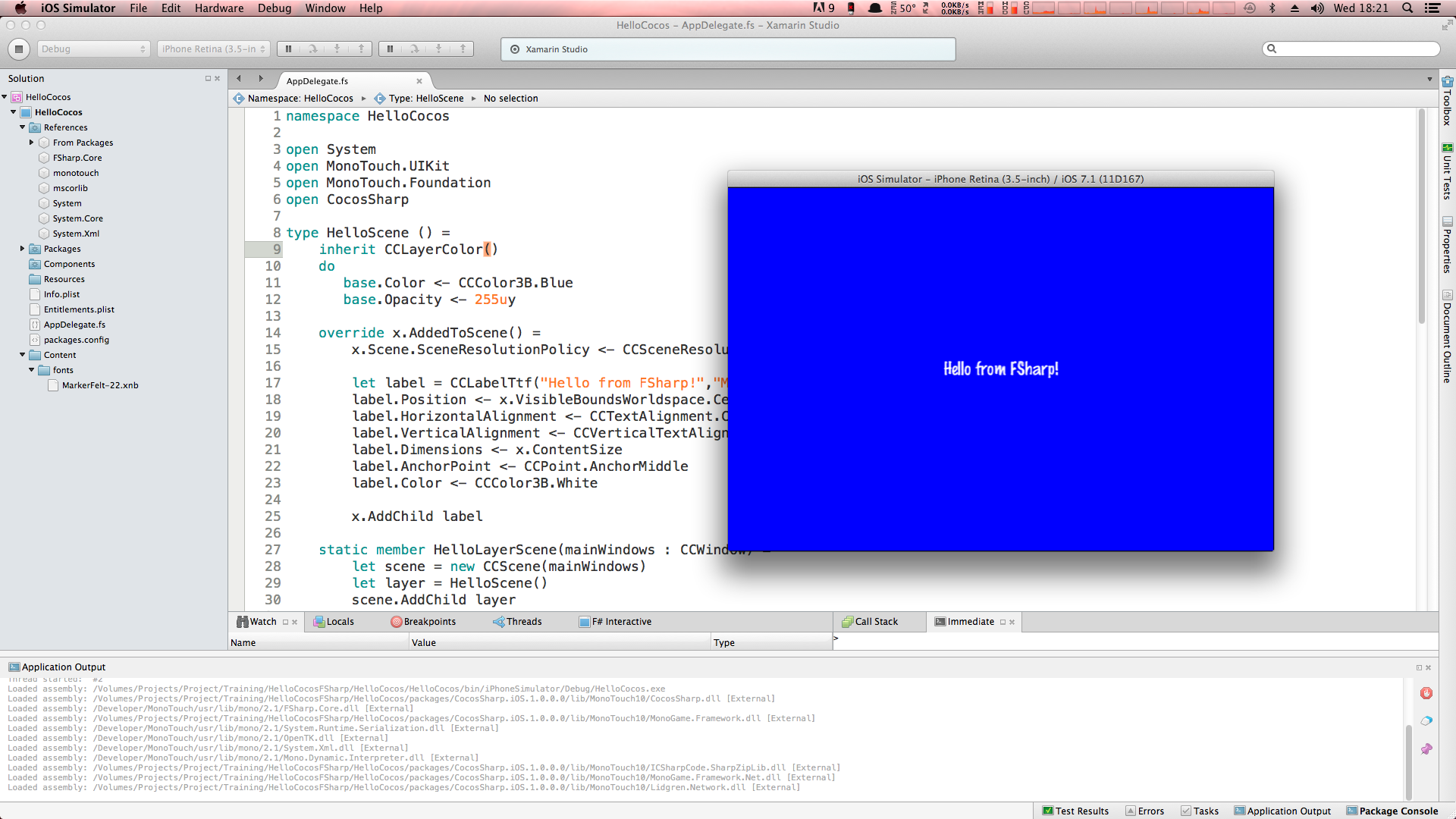
So once we create our project, we will add the nugget package CocosSharp.iOS and the following code:
namespace HelloCocos
open System
open MonoTouch.UIKit
open MonoTouch.Foundation
open CocosSharp
type HelloScene () =
inherit CCLayerColor()
do
base.Color <- CCColor3B.Blue
base.Opacity <- 255uy
override x.AddedToScene() =
x.Scene.SceneResolutionPolicy <- CCSceneResolutionPolicy.ShowAll
let label = CCLabelTtf("Hello from FSharp!","MarkerFelt",22.F)
label.Position <- x.VisibleBoundsWorldspace.Center
label.HorizontalAlignment <- CCTextAlignment.Center
label.VerticalAlignment <- CCVerticalTextAlignment.Center
label.Dimensions <- x.ContentSize
label.AnchorPoint <- CCPoint.AnchorMiddle
label.Color <- CCColor3B.White
x.AddChild label
static member HelloLayerScene(mainWindows : CCWindow) =
let scene = new CCScene(mainWindows)
let layer = HelloScene()
scene.AddChild layer
scene
type HelloCocosApplicationDelegate () =
inherit CCApplicationDelegate()
override x.ApplicationDidFinishLaunching(app,mainWindow) =
app.ContentRootDirectory <- "Content"
let scene = HelloScene.HelloLayerScene mainWindow
mainWindow.RunWithScene scene
[<Register("AppDelegate")>]
type AppDelegate() =
inherit UIApplicationDelegate()
override this.FinishedLaunching app =
let applcation = new CCApplication()
applcation.ApplicationDelegate <- HelloCocosApplicationDelegate()
applcation.StartGame()
module Main =
[<EntryPoint>]
let main args =
UIApplication.Main(args, null, "AppDelegate")
0
We just created a Scene (normally we separate our games in scenes), and we added it to our main window via the ApplicationDelegate (CCApplicationDelegate). Next we just need to instanciate our game in the iOS Application Delegate (again, this is the platform's specific code). From the monogame point of view, the Cocos2d layer is a GameComponent
Further reading:
http://developer.xamarin.com/guides/cross-platform/cocossharp/cocossharp_walkthrough/
Repository: